みなさんはWebサイト、Webアプリのパフォーマンスは気にしていますか?
「ある程度遅くなければいいかな」「そんなに影響ないだろう」
と軽視していると、知らない間に顧客を逃すことに繋がり兼ねません。
今回はページのパフォーマンスが与える影響、そしてパフォーマンスを上げる技術をご紹介していきます。
1. パフォーマンスの影響
読み込み速度の違いが顧客の動きに如何に影響を及ぼすか、調査してみました
以下に2つご紹介します。
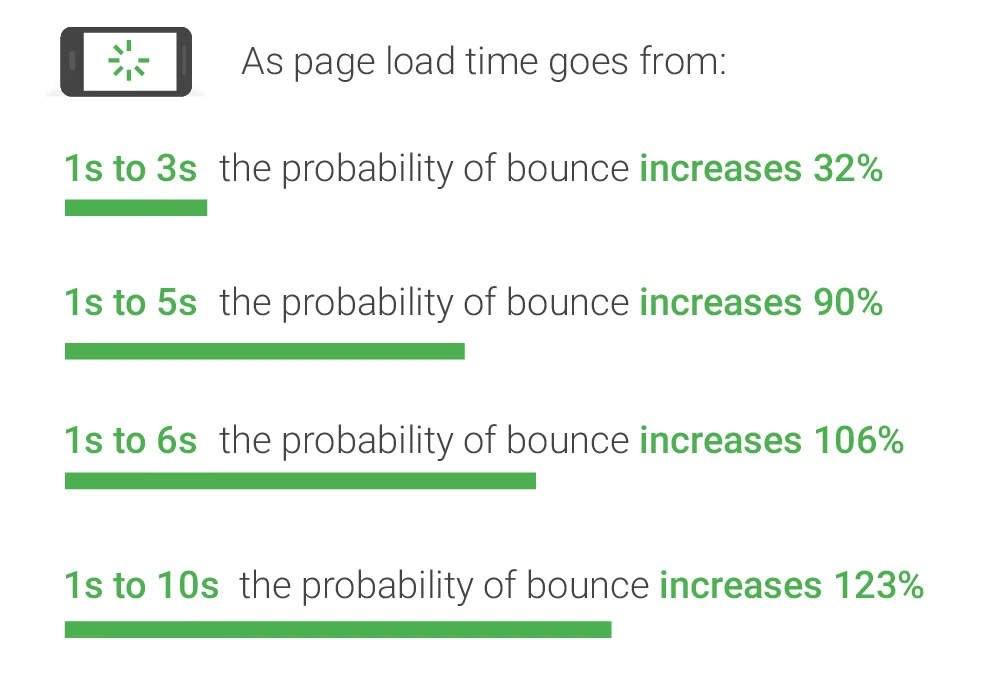
◼︎Think with Google

(出典)
上記はGoogleが調査したものですが、ページ離脱率の「増加率」が4パターン表示されています。
例). 読み込み1秒で100人離脱するとした場合
読み込み3秒 … 132人離脱
読み込み5秒 … 190人離脱
読み込み6秒 … 206人離脱
読み込み10秒 … 223人離脱
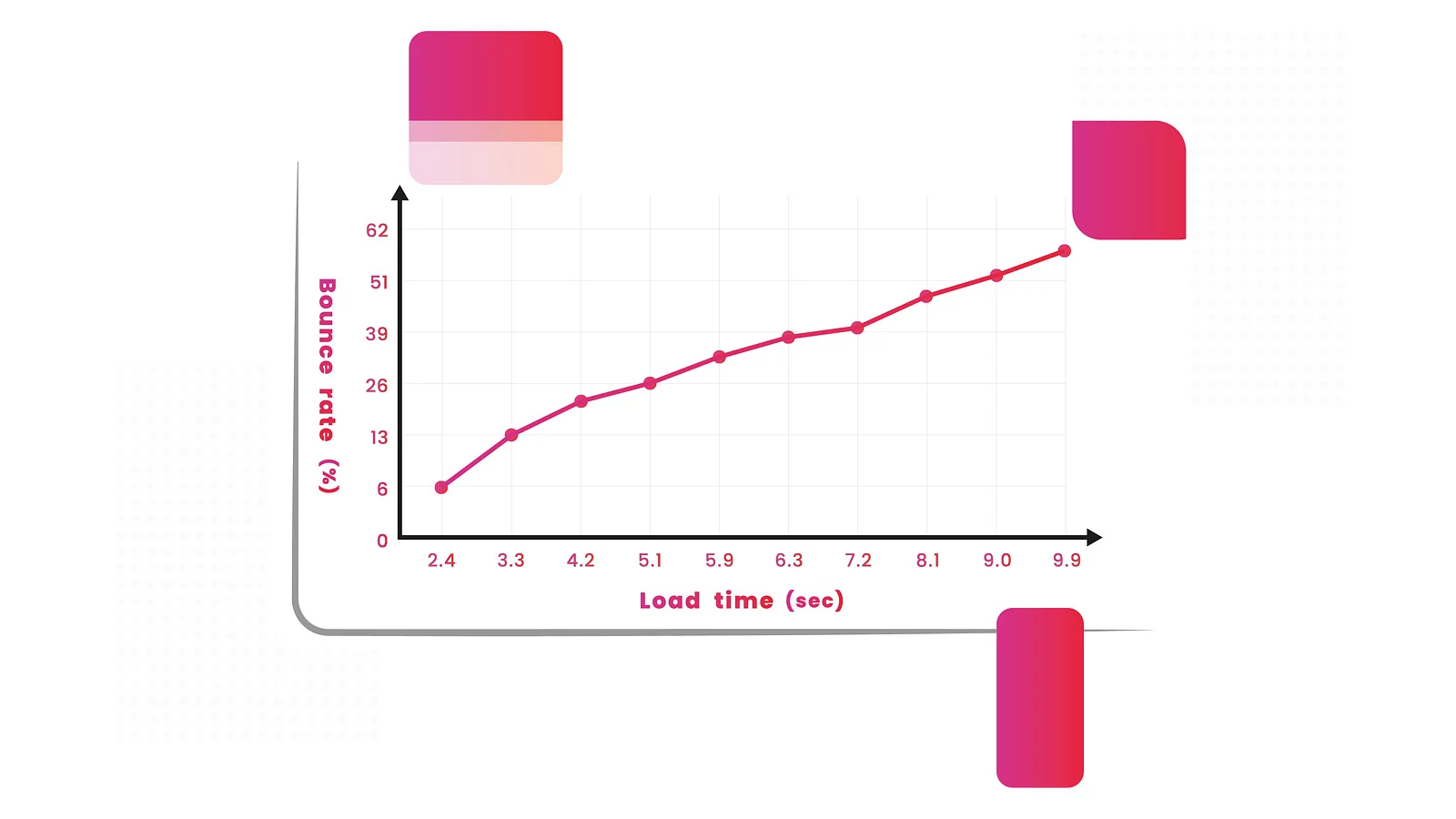
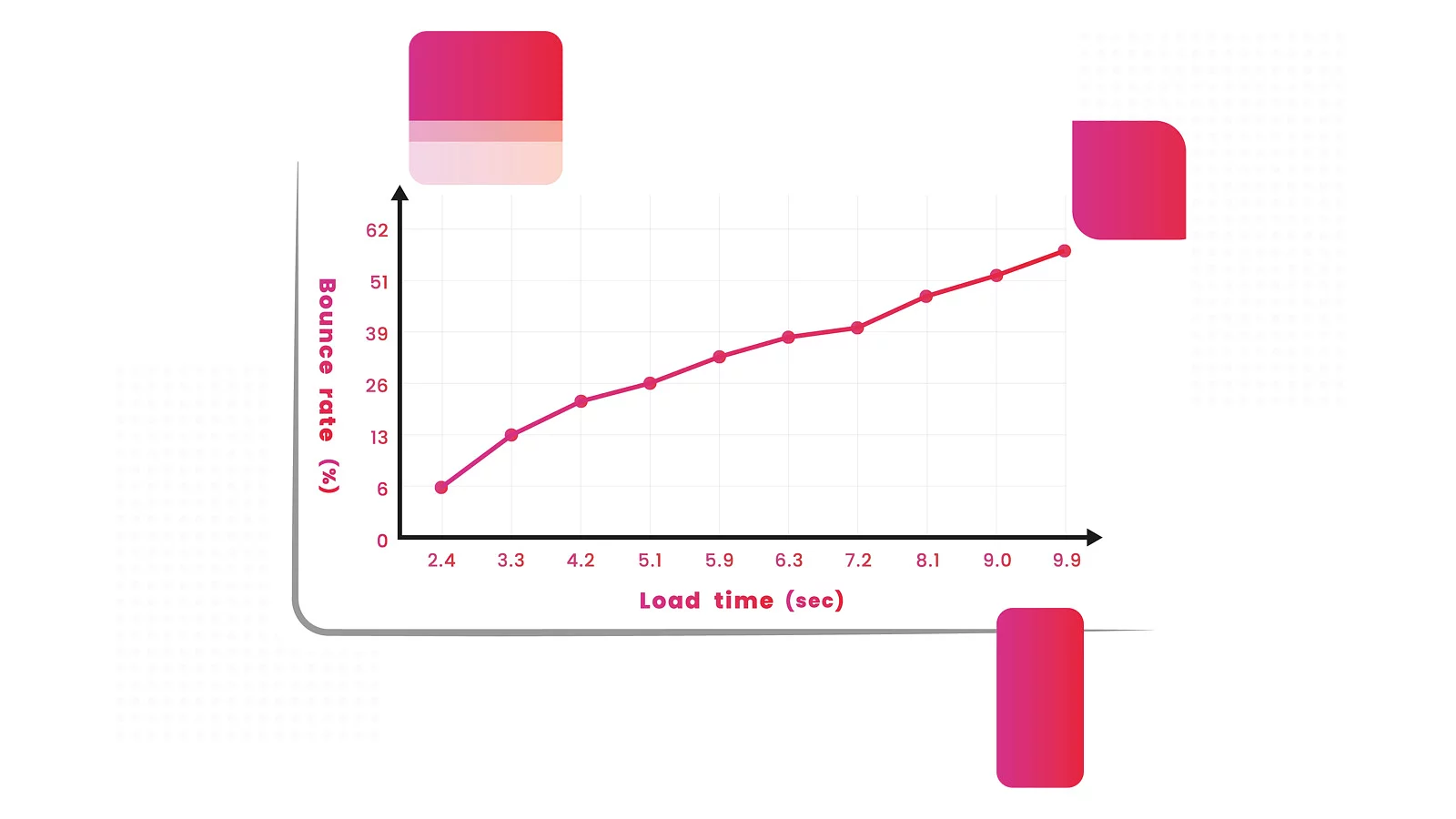
◼︎Reffine

(出典)
上記はReffine社より、読み込み速度と離脱率の相関グラフです。
横軸が読み込み時間 (秒)、縦軸が離脱率 (%) になっています。
また、世界の企業の成功例もいくつか紹介されていましたので、日本語訳して掲載します。
・ルノーの例
「世界最大級の自動車メーカーであるルノーが、ウェブサイトパフォーマンスの最適化に着手したところ、劇的な成果が得られました。
最大のページ要素の読み込みに必要な時間を1秒未満に短縮したことで、離脱率が14%低下しました。同時に、ルノーではコンバージョンが13%増加し、この相関関係がビジネスの成功に直結することを実証しました。」
・エコノミックタイムズの例
「インドにとどまるエコノミック・タイムズ紙は、毎月4,500万人以上のユニーク・オーディエンスにビジネス志向のニュースを報道している。しかし、同社のウェブサイトはレスポンスに問題を抱えていました。
この問題に対処し、ウェブサイトの平均ページ速度を改善することで、同紙は読み込み時間を80%短縮することに成功しました。この結果、離脱率が43%低下し、ページスピードが再びユーザーの維持に一役買うことになりました。」
2. パフォーマンスを測る方法
ここまで読んでくださった方、ご自身や会社のサービスがどのくらいのパフォーマンスなのか、気になっているかと思います。
Google提供で、URLを入力するだけで誰でもパフォーマンスを測定できるページがありますのでご紹介します。

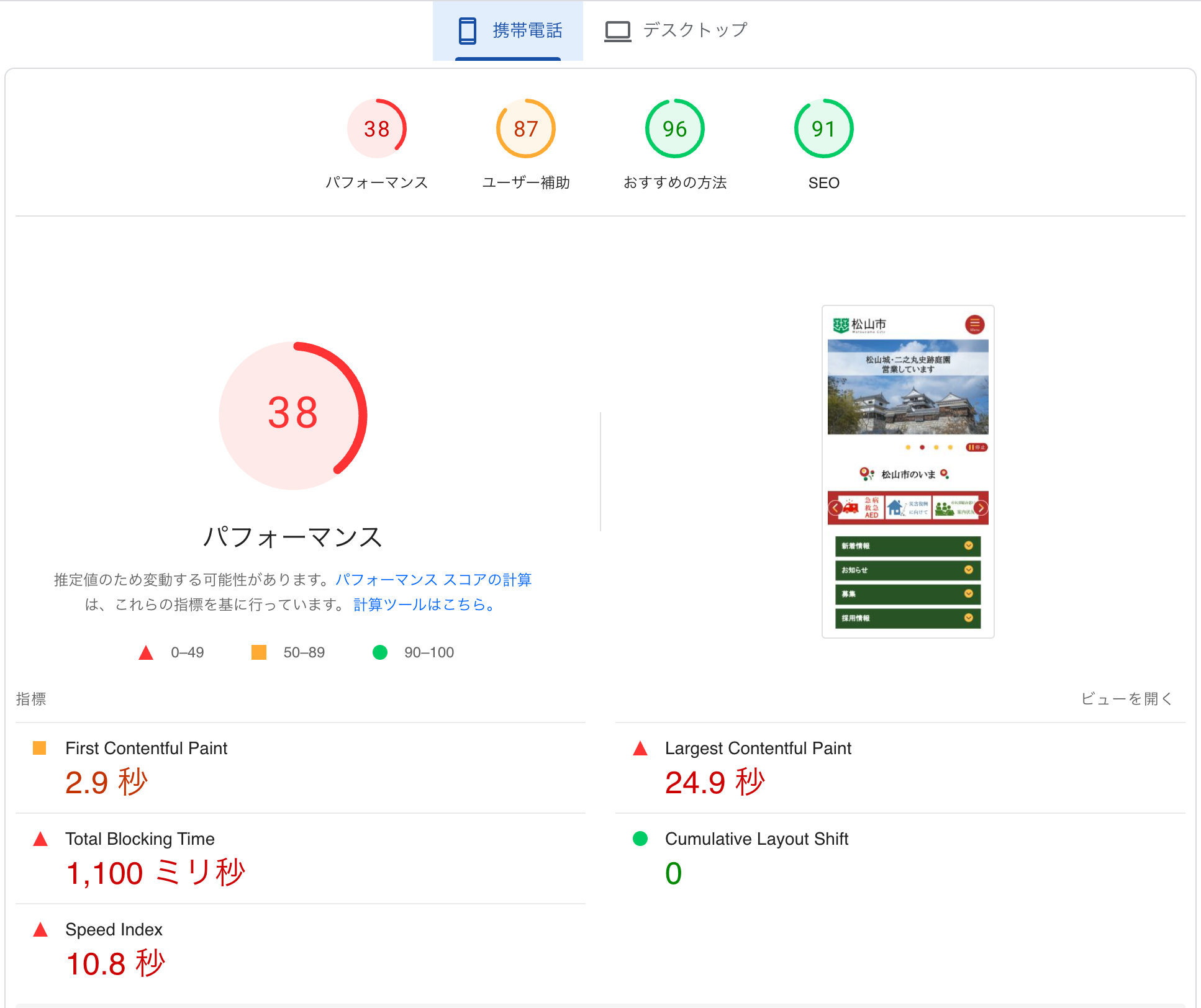
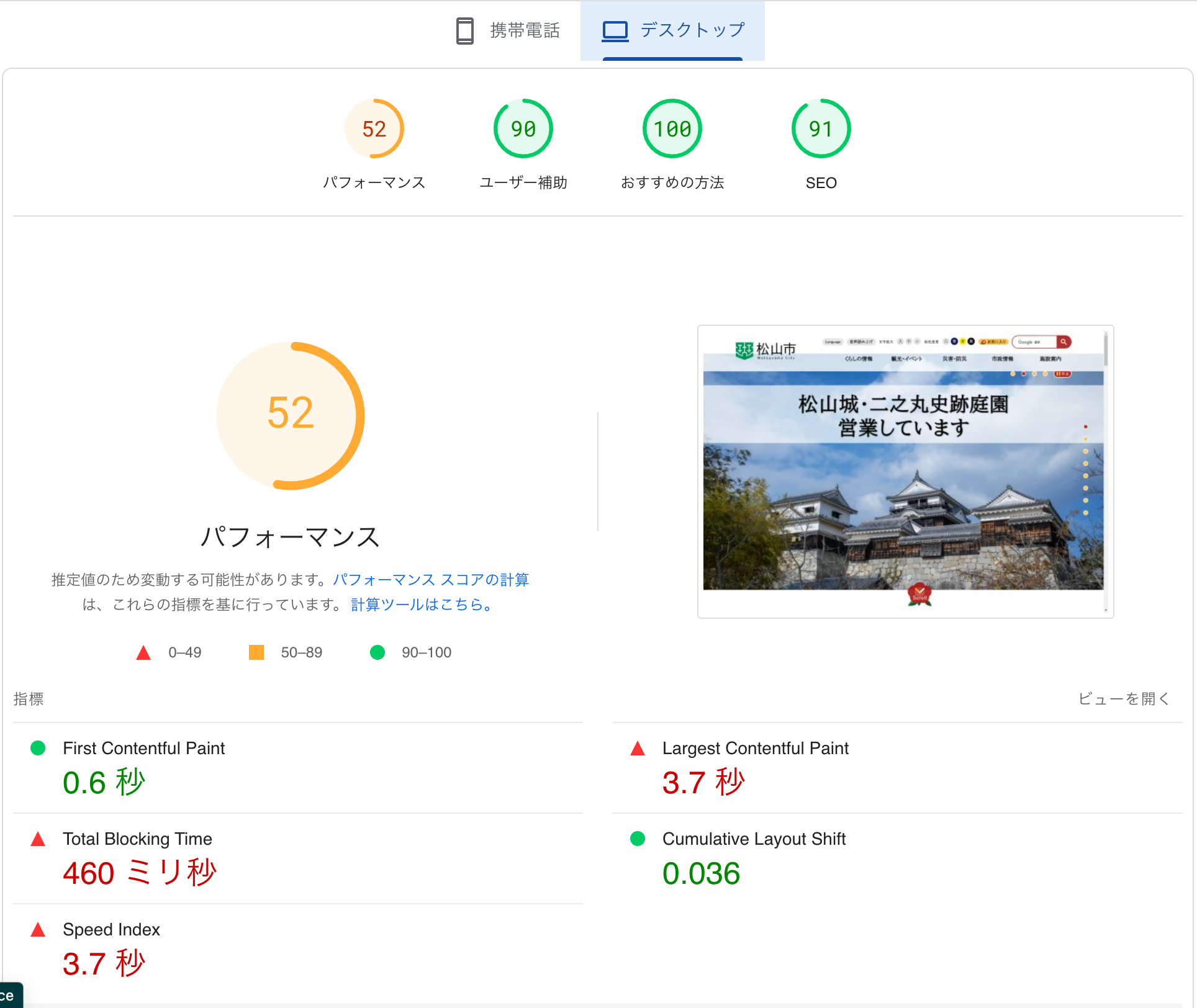
サンプルとして試しに松山市のサイトを測ってみました。
結果が以下です。


上記のようにモバイル表示とPC表示それぞれでスコアを出すことができます。
パフォーマンス:Googleからの総合評価スコアです。0〜100で判定され、90以上だと緑色になります。
First Contentful Paint:最初にテキストや画像が表示されるまでの時間
Largest Contentful Paint:最大サイズのコンテンツが表示されるまでの時間
Total Blocking Time:ユーザー操作が効くようになるまでの時間
Cumulative Layout Shift:突然のレイアウト変更 (例えば画像の読み込み遅れによるテキストの位置変動など) による不安定さ
Speed Index:テキストや画像がすべて表示されるまでの時間
ページの単純な読み込み速度は、左下の「Speed Index」に当てはまるかと思います。
3. パフォーマンスを最適化する方法
ページの読み込み速度を向上させるためには、以下のような方法や技術を使用することが効果的です。
◼︎画像の最適化
画像はWebページのデータの大部分を占めることが多いため、これを最適化することが重要です。具体例を挙げます。
・圧縮ツール(例えば、TinyPNGやCompressor.io)を使って画像のファイルサイズを削減する。
・写真にはJPEG、透明な画像にはPNGを使用するなど、適切なフォーマットを意識し、WebPなどの次世代フォーマットも検討する。
・自動的に最適化してくれるWebフレームワークを使用する。
例) … Next.jsのnext/imageコンポーネント、Gatsby.jsのgatsby-imageプラグイン、Nuxt.jsの@nuxt/imageモジュール
◼︎ブラウザキャッシングの活用
ブラウザキャッシングを利用すると、ユーザーが再度ページを訪れたときに、以前ロードしたリソースを再ダウンロードせずに済むため、ページの読み込み速度が向上します。
◼︎サーバー応答時間の短縮
サーバー設定を最適化したり、高速なホスティングサービスを選択するなど。
また、サーバーキャッシングやDBのクエリの最適化も有効です。
◼︎SSR (サーバーサイドレンダリング)
クライアントサイドレンダリング(CSR)では、ブラウザがJavaScriptを解析してHTMLを生成しますが、SSRではWebページのHTMLがサーバー側で生成されてブラウザに送信されるため、初回のページ表示が迅速になります。
SSR採用例
… Nuxt.js (デフォルト)、Next.js (デフォルト)、Angular (SSR機能追加ライブラリ有)
◼︎Prefetching (プリフェッチ)
バックグラウンドでリンク先のページをあらかじめ読み込む技術です。
ユーザーがリンクをクリックしたときにはページがすでにロードされているため、読み込み時間なしで即座に遷移ができます。
Prefetching採用例
… Next.jsの<Link>タグ、Gatsby.js:デフォルト、Nuxt.js:「nuxt-link」使用
4. 最後に
いかがでしたでしょうか。
文字を読む時代から動画の時代へ。YouTube動画からShort動画の時代へ。…
と、より短いものがウケる傾向が強まっているように思います。
昨今はスマホ内に興味を引くものがたくさんあるため、昔と比べて読み込みを待ってくれない、すなわち “地球人総せっかち時代” に突入していると言っても過言ではないかもしれません。
そんな今だからこそ、パフォーマンスの見直しは意味があるのではないでしょうか。
また気になることを記事にしていきますので、よろしくお願いいたします。
最後までお読みいただきありがとうございました!